
Dreams come alive with Cirque du Soleil’s digital children’s storybook. Children and parents can relive the Cirque show experience as they are invited to join the story. As a personal keepsake, Cirque’s Storybook offers entertainment and educational value.
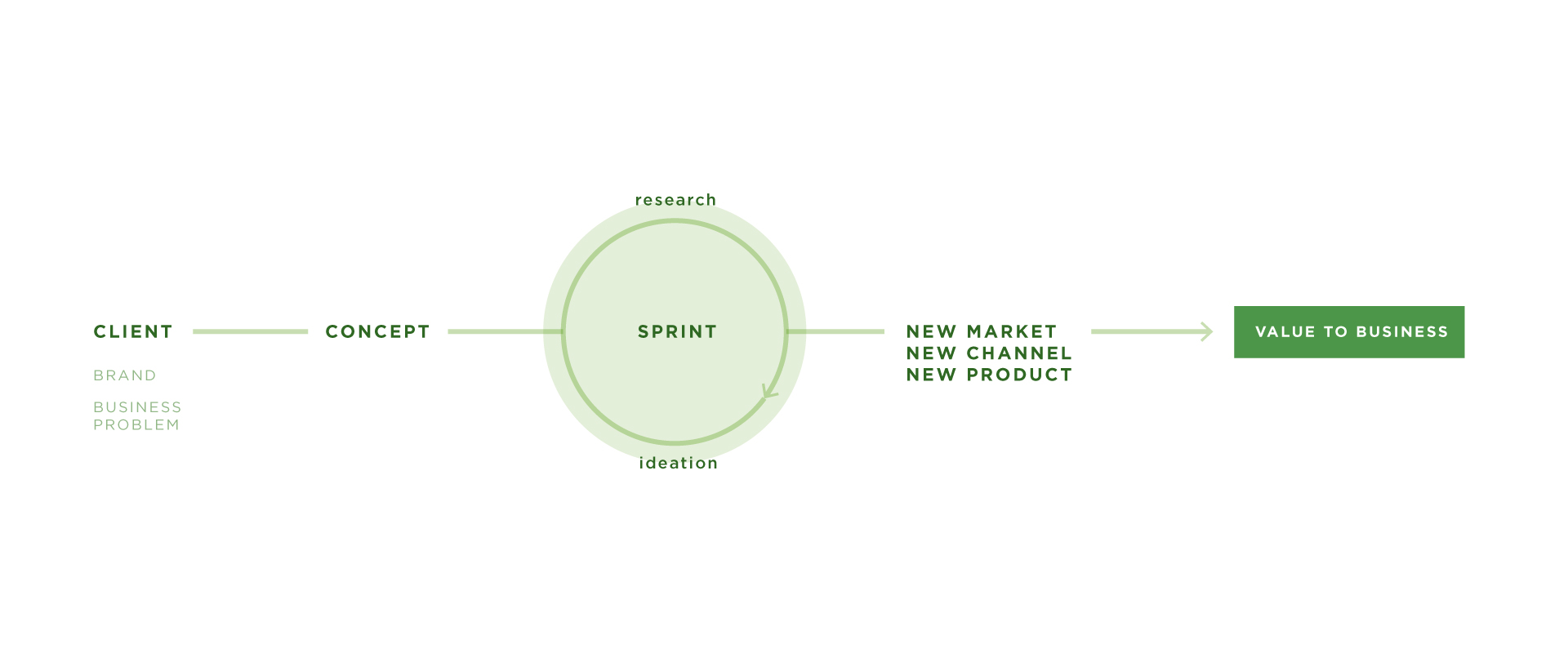
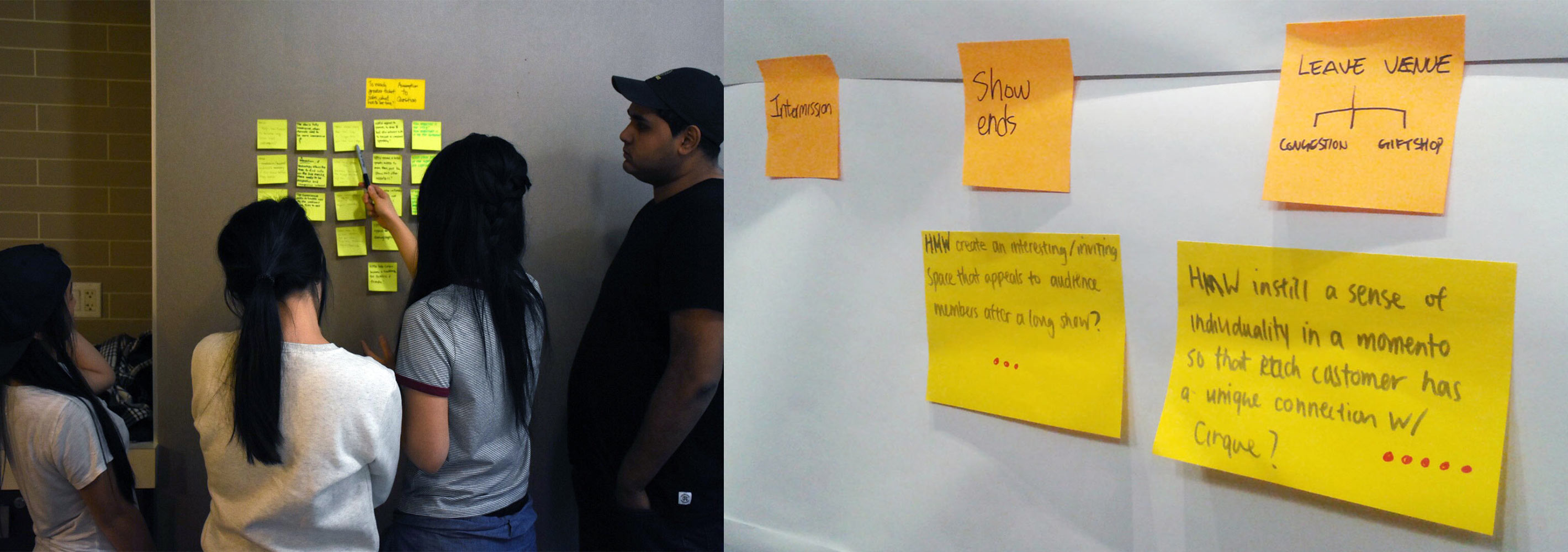
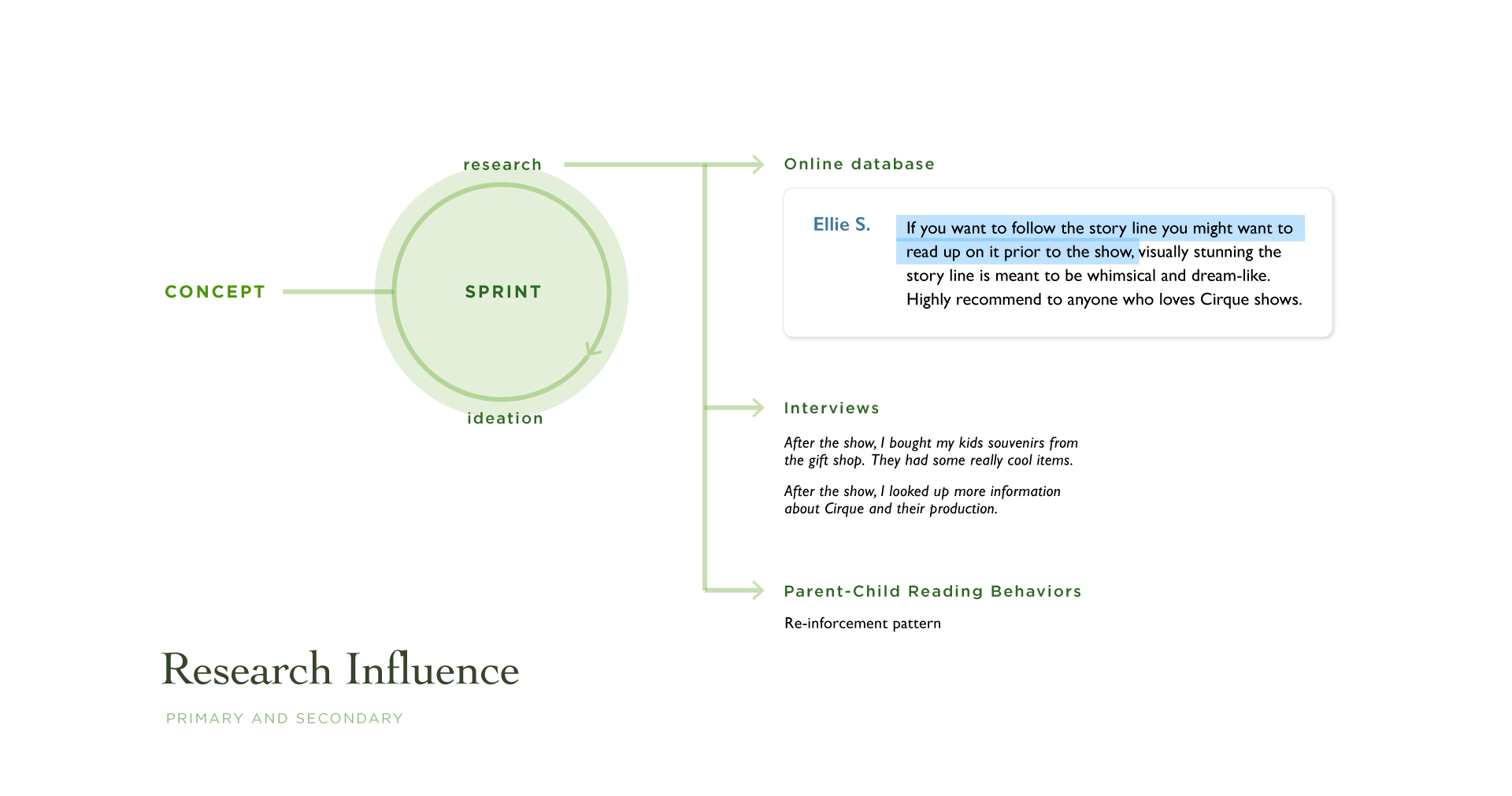
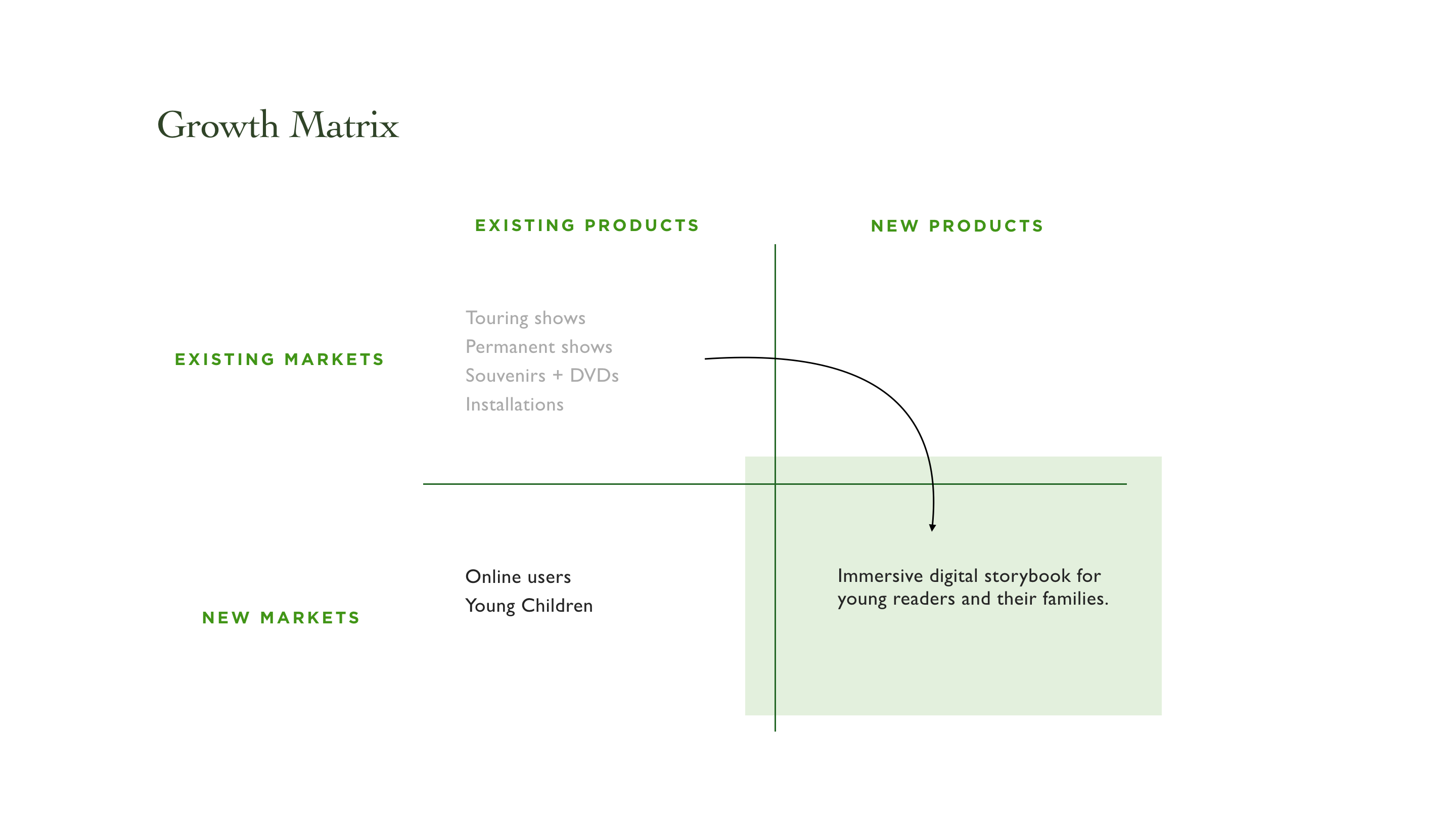
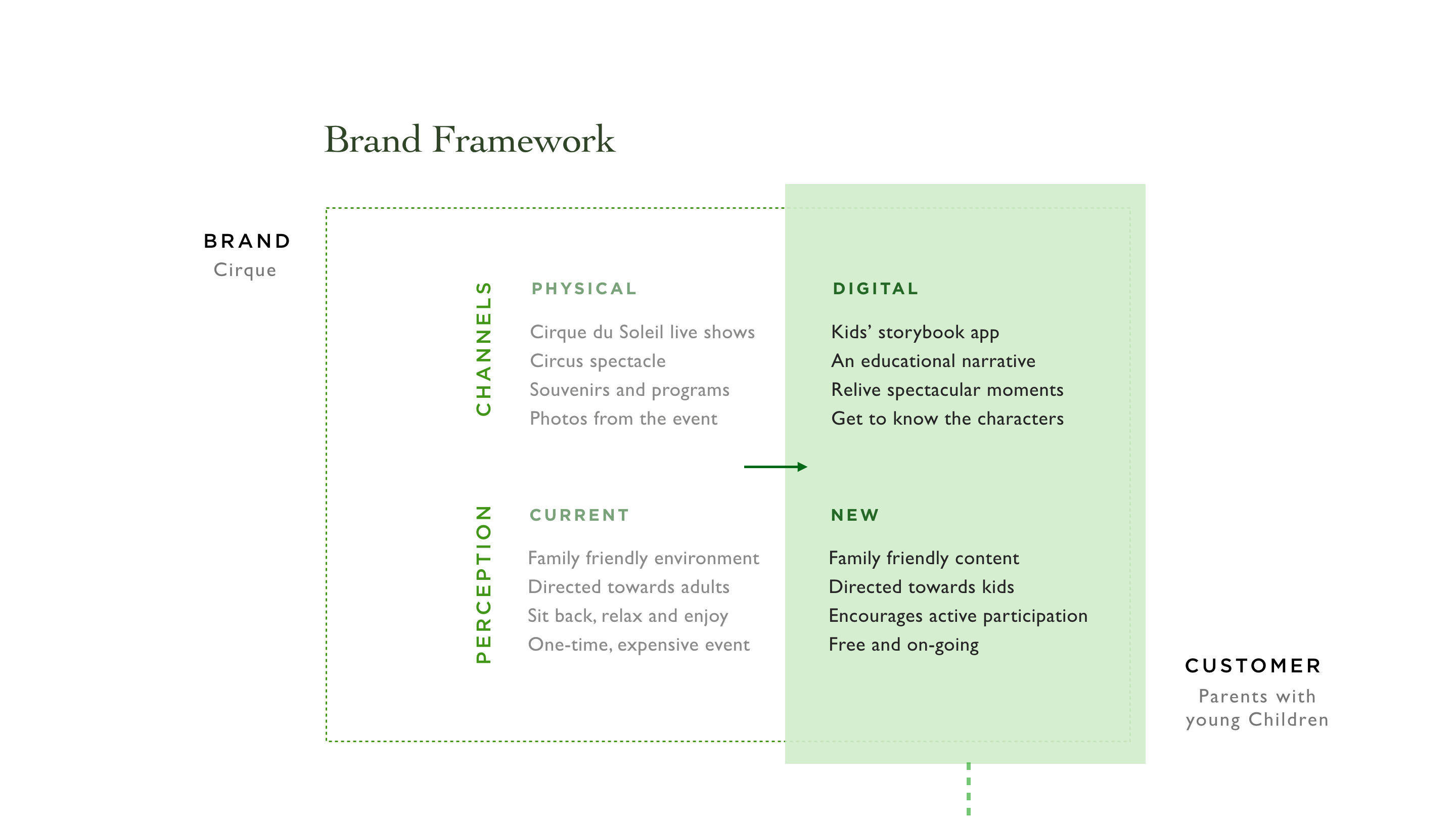
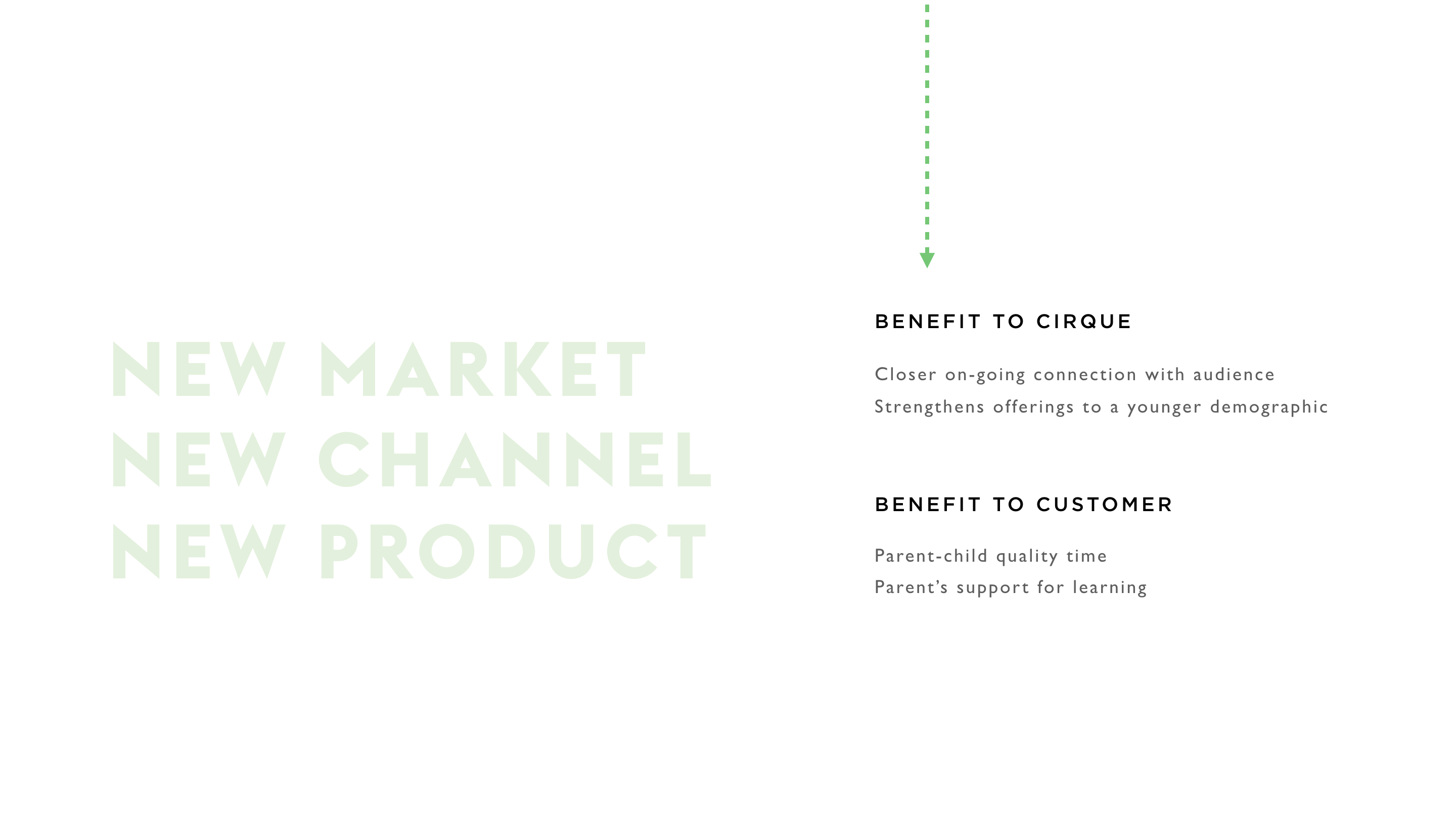
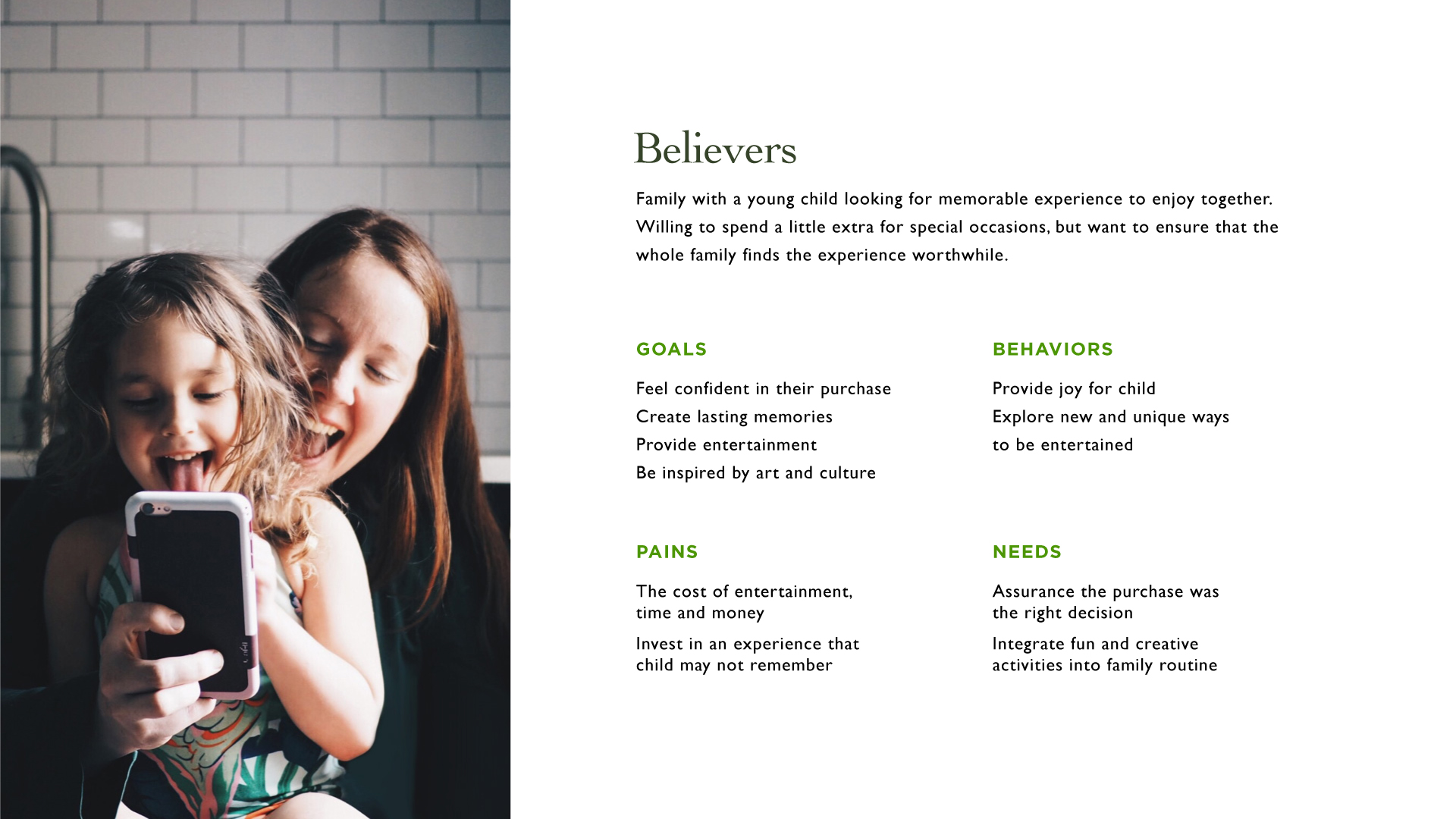
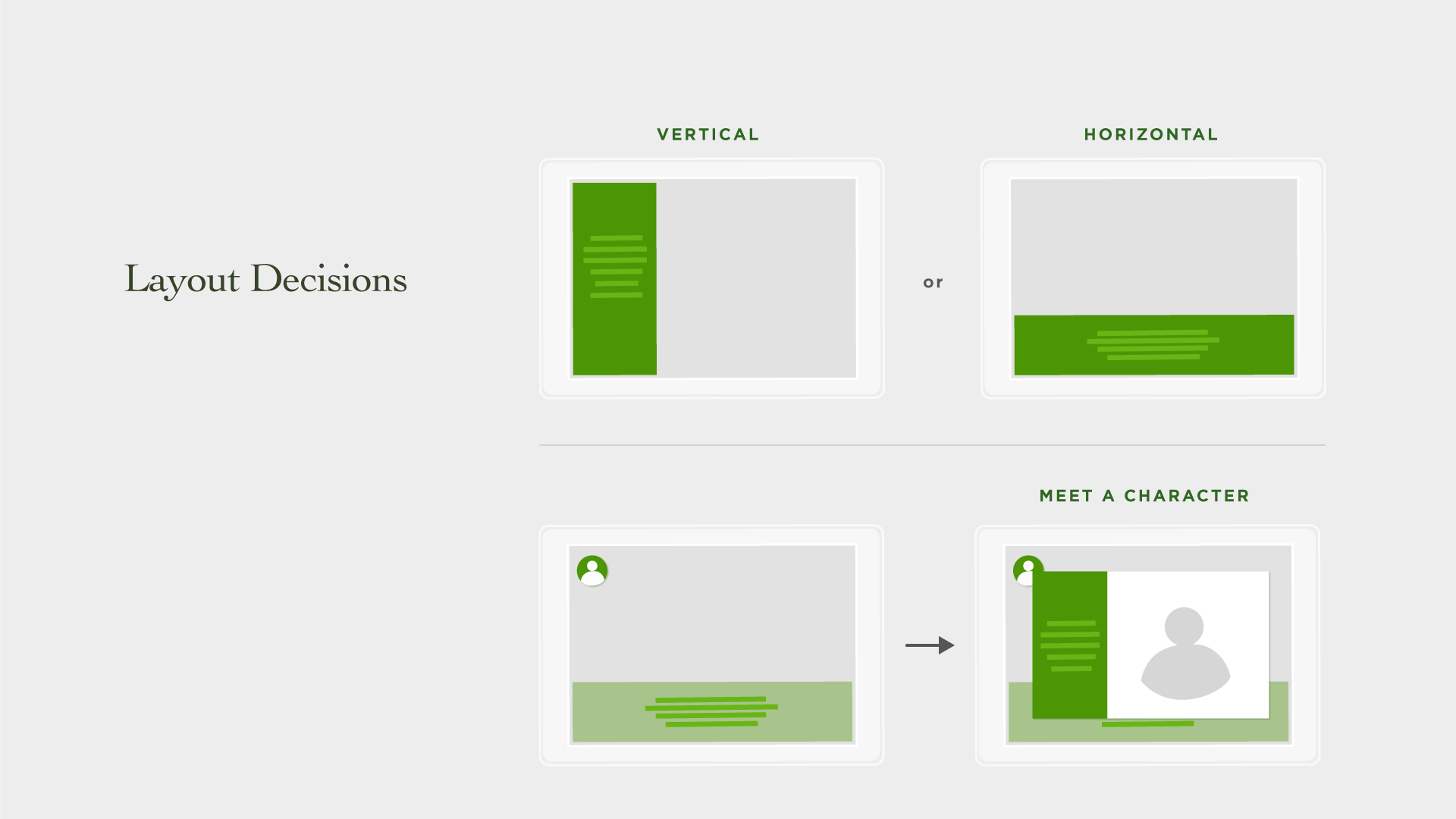
Video editing and voice: Vickie Yim. Content: Brandon Lal and Mark Strathern The Product Inviting Readers into the Story by Encouraging Active Participation With the train entrance scene, the original idea was to utilize ‘coloring’ as a way of revealing and introducing a new scene. This idea, however, did not strongly support the narrative, so instead, the decision to blow away the smoke emitted from the train was a more meaningful affordance that was feasible through a tablet’s microphone. This interaction was important because it afforded the start of a journey by way of inviting the viewer to interact with the story. Inscription as a personal keepsake The book inscription design aims to personalize the experience by having the reader feel like they are part of the story. The page prompts the reader to inscribe their names thus emphasizing the idea of a personal keepsake. The scene selection page allows readers to return to their favourite scenes after they have completed the entire story. Decisions around this was influenced by the content, which were broken into acts from the original show. Content was adapted to ease this flow between acts. Supporting intuitive interaction There was an opportunity to leverage the affordance of the tablet by using the gyroscope technology to balance the rolo bola character. A previous iteration was based on a slider, but this design could be pushed further to support a more intuitive interaction by better matching the feedback with a person’s input. By doing this, the immersive experience is enhanced. Supporting the personable experience Unlike being at the venue, the design offers readers the ability to get to know more about a character as they explore the narrative. Horizontal and vertical layouts were explored, the horizontal layout for the main scenes made the story feel more dream-like as opposed to a vertical sidebar. However, a vertical sidebar could be utilized for the character bio card. Supporting a love for reading The option for read along and definition selection are meant to support moments of curiosity between certain vocabularies and the story that’s presented without being intrusive. Summary Context A 4-week long project for a senior design course during Fall 2017 that resulted in an intervention addressing one of Cirque Du Soleil’s business problems through added value. I led the creative direction. My main roles were experience design, user research, product strategy and concept. Business Problem A decline in ticket sales and a need for Cirque to reinvent itself in order to remain innovative and relevant to old and new audiences. This is most pronounced in traveling shows within Europe where ticket sales decreased by 36.6% in 2016. Challenge + Opportunity Because the live-show experience is extravagant, the challenge was to steer away from trying to replicate the experience or to compete for audience’s attention during the show through a digital platform (more on this later). Nevertheless, an opportunity lied in strengthening Cirque’s weak storyline, which many customers mentioned was difficult to follow. Process The process took a concept and research-driven approach. The concept acted as the heart of the project guiding decisions that were made along the way that aligned with Cirque’s extracted value of creating dreams. A design sprint was undertaken and an opportunity to converge on a product emerged through online database research and interviews after having identified a target audience and moment. High level process map Breakdown Concept’s Impact on Challenge Framing Create a lingering experience beyond the show by encouraging active, creative expression that brings dreams into reality. The above project concept developed through the following influences: The above insights and more identified later shaped the following constraints: the product had to 1. Extend the Cirque show experience digitally, 2. Create dreams, 3. Tell a story, 4. Act as a personal keepsake, 5. Encourage active participation and 6. Inspire audiences. These helped guide design decisions from a macro level, like choosing a target moment, and at a more micro level, like if an interaction and layout of content felt dream-like. Debunking Assumptions with Early Experience Mapping Questions around assumptions about the show-going experience were raised with the biggest one being designing for in-venue: With these questions in mind, moving forward with experience mapping and research insights provided a better understanding of a person’s mentality and context within a given moment (see a detailed journey map below). Sprint week – questioning assumptions and experience mapping Research as the Driver of Product Strategy One of the most obvious patterns that online research revealed was Cirque’s weak live-show narrative, as testified by Cirque-goers on Yelp reviews and Cirque’s VP. It was also discovered that many customers visited the gift shop after the show to purchase trinkets as a souvenir to memorialize the show. In line with the concept of extending the dream, there was an opportunity here for the intervention to act as a metaphorical ‘keepsake’. Throughout the product cycle, more specific insights were drawn to guide interaction design decisions (discussed more later in detail). Overview of general research insights The focus on a digital intervention was made pronounced through the insight that Cirque is strong in their analog space but weak in their digital space. Their physical channel operated through their live-shows, installations and amusement parks, whereas their digital channel operated through mostly DVDs and multimedia entertainment. An in-show app was once created to invite audiences into the show through participation, but this proved to have greater cognitive overhead than value as audiences found it hard to divide their attention between the app’s prompts and the actions of the live-show. Value Proposition: Strengthening the Cirque-Audience Connection to Achieve Brand Growth Cirque does not currently target children as much as they target adult audiences. So by aiming a new product at children, a new perceived value is created which adds greater meaning to Cirque’s brand: affordable, personable and accessible. It also helps achieve an aspect of the business goal: to target new audiences. This digital experience, then, would offer parents and their children the ability to relive their memories together. The educational feature also adds greater value for parents through knowledge that their children are being encouraged to read in a fun setting. Making the product appeal to parents was also important because they would most likely be the ones purchasing the app for their children. This extended connection ultimately brings Cirque’s brand closer to the targeted audience. Converging on a Target Audience Inspired by Cirque’s wild and imaginative displays, the idea to design for children came from early ideation of things that were associated with being a child, like “drawing on cement with chalk” or “playing a large foot piano”. As the process progressed towards the sprint, the direction to target young families made sense as this encouraged a healthy bidirectional symbiotic relationship without alienating either the children or their parents. As well, research insights revealed that many families go to Cirque together as a fun outing. Long-term Goal’s Influence on the Target Moment In order for the business goal to be met, a long-term goal for Cirque would be for a customer to purchase a ticket when they are aware of the next show. It was important to recognize that the goal did not guarantee that the intervention would cause people to purchase a ticket, but that it influenced the repurchasing of ticket through the intervention. And if this is true, the experience cycle would look something like the image below (Figure). Closing the brand loyalty gap is achieved by elongating the live-show experience and thus bringing the brand closer to the audience (see value proposition above). Targeting the post-show experience aligned with the project concept of extending the dream. Because one of Cirque’s objective is to have people ‘exit reality and enter a dream’ and vice versa, when a person goes in and out of the venue, the experience seems to have a hard end. Like a dream, memory begins to fade when audiences return home. The area of intervention, then, was designed to help connect people to the product that would ultimately aid in extending this memory. More specifically as to how this was done: Key touch points includes an in-venue life-size signage large enough for people to notice indicating the app’s availability for download, as well as an email reminder the next day after the show experience with a link leading straight to the app on the App Store (Figure). Other touch points were considered, such as having an usher greet people with a card or info placed inside the program. Although viable, they were considered less effective as 1. ushers may not be able to greet everyone and 2. Info inside programs may not be found by everyone, and additional pamphlets attached may get lost. So although other touch points were applicable, focusing on strong touch points ensured greater impact on perceived value rather than having multiple weak touch points that would add more cognitive overhead, thus increasing the possibility of dampening the perceived value of the product through habituation. Design Decisions: The overarching goal to utilize interactions in support of the narrative Many of the interactions stemmed from ideas from the sprint and brain-writing that were later brought back and integrated into part of the story. Decisions were carefully made around these interactions and whether they added to and supported the narrative. The design was based on one of Cirque’s live shows: Kurios – Cabinet of Curiosities. Longevity Plan The plan is to first release the proposed digital storybook as a small bet to test how it is received by audiences, as well as the types of audiences that are purchasing it. If the product is well received, then more digital storybooks can be created based on the different shows. Success can be measured by the number of downloads on the app store compared to the bundles of tickets sold for the show that the story was designed for. During an interview with a parent, it was well received that they would consider purchasing the app for $6 since they saw it as a valuable token, especially having paid more than $80 for the live-show. Reflection I learned just how powerful a strong concept can drive a project and help make design decisions easier. I also learned the meaning of adding value to a person’s experience, and that not every design has to be based on directly solving a problem. As well, it was meaningful for me to understand that experience design revolves around designing for an experience and not designing an experience because the specific way in which a person uses a product or service can not be forced. Nevertheless, their actions can be predicted and better supported through a well thought out design. Moving forward, it would be beneficial to refine UI and micro-interaction components. For instance, the selection of scenes and flow from one to the next could be better thought out. Deciding on the flow of the story was a challenge because we had to decide whether to constrain the narrative to a linear one or have it selectable as an index page. Because the content was divided into acts, the decision to have it only linear was not strong, so the scene selection page was required. The interaction design, then, either needs to better support this decision or have the content to better support the linear flow such that a scene selection is not required. If it is necessary to support both scene selection and linear flow, then the interaction design needs to better resolve this conflict. Made in collaboration with Kristy Leung, Brandon Lal, Mark Strathern and Vickie Yim.